Responsive and Mobile First Web Design – What am I talking about?
If you have a website and are not sure what I am talking about then read on . . .
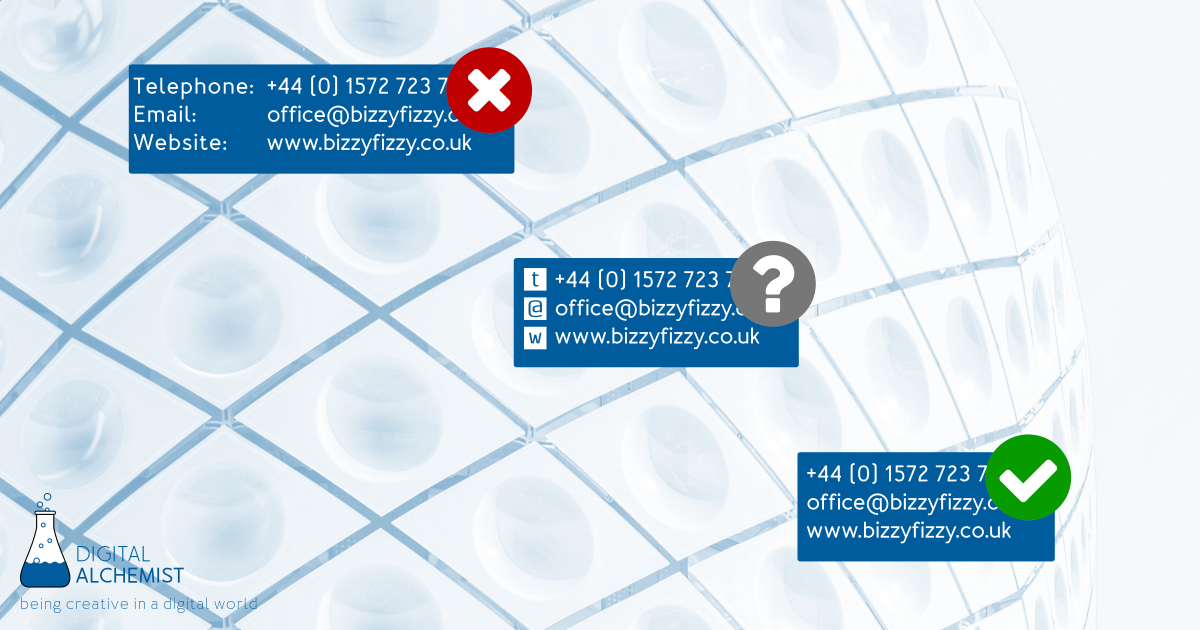
Let’s forget the responsive jargon and simply consider that your website may be viewed on a desktop computer, laptop, tablet or smartphone. Now tell me when was the last time you checked to see how your website displays and fits the screens of these devices.
Does it respond to the range of screen sizes automatically?
Yes! Congratulations, that’s what we mean by the term ‘responsive’.
No – oh dear, let’s see if we can shed some light on your situation.
Do you tweet, post on Facebook etc – have you noticed the overwhelming growth of mobile devices used to keep us plugged into social media throughout waking hours. So when you post a link to your website on social media and your website doesn’t look good on a phone or tablet, then people are soon going to get fed up trying to navigate and consume your content – well, I know I give up, would you?
Mobile First
There was a time, not long ago, when web designers, who traditionally developed for desktop screens, were forced to consider smaller screen sizes. Some took this seriously, whilst others gave it their best shot whilst maintaining their focus on desktop design.
Such is the domination of smart phones and tablets, it is driving website design to prioritise mobile device viewing over the desktop experience – is what we call ‘Mobile First’, although we must not forget to keep it responsive to adjust to varying screen sizes.
So what action should you take
If you have a WordPress website then you’ll need to change to a responsive theme. This may be easier said than done depending on your existing theme and site’s complexity. Get professional help if you feel an upgrade is taking you out of your web designing depth.
It may be a good time to take the opportunity to review your site. It may have become dated and in need of a makeover.